




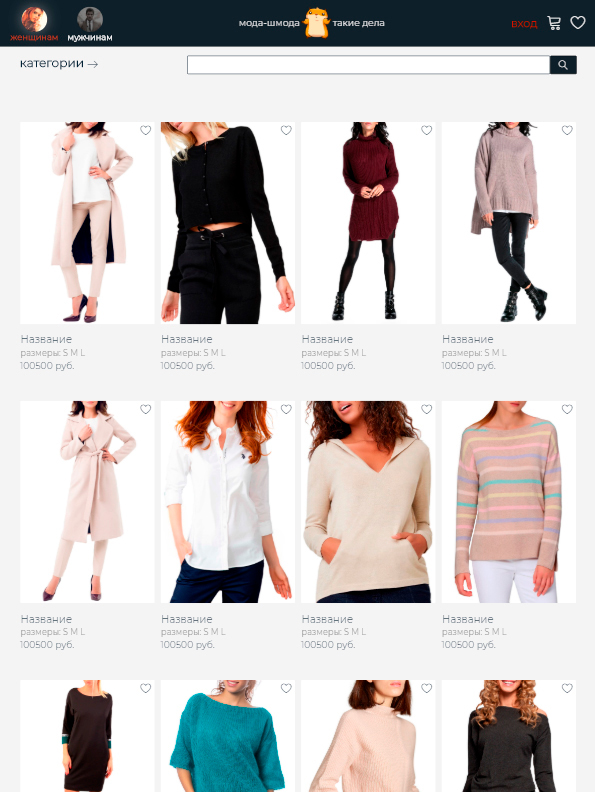
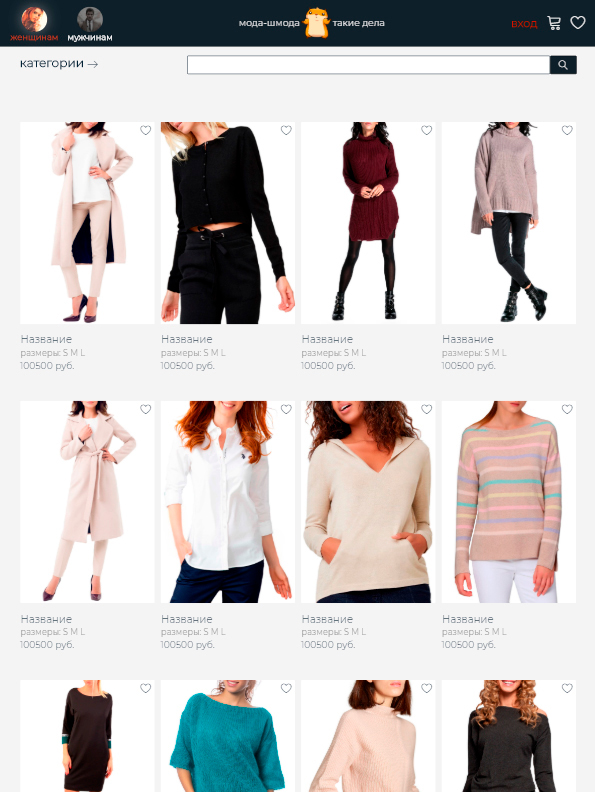
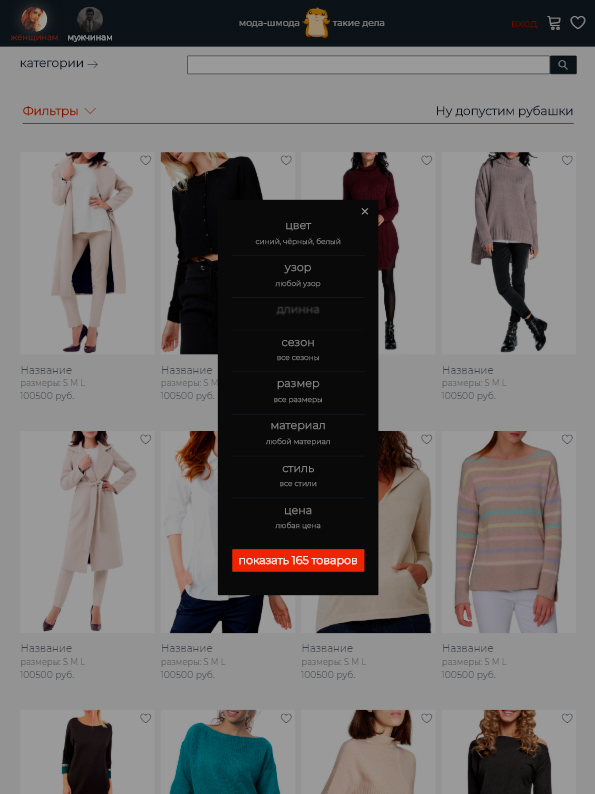
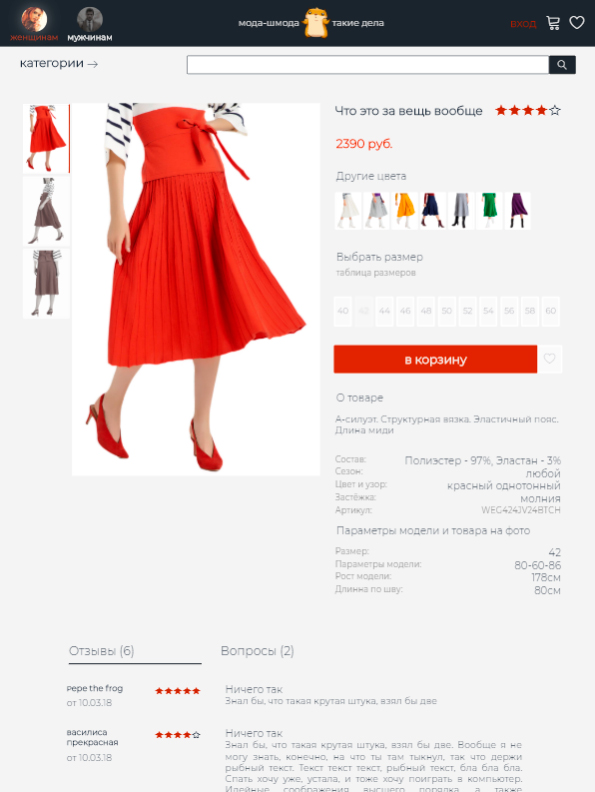
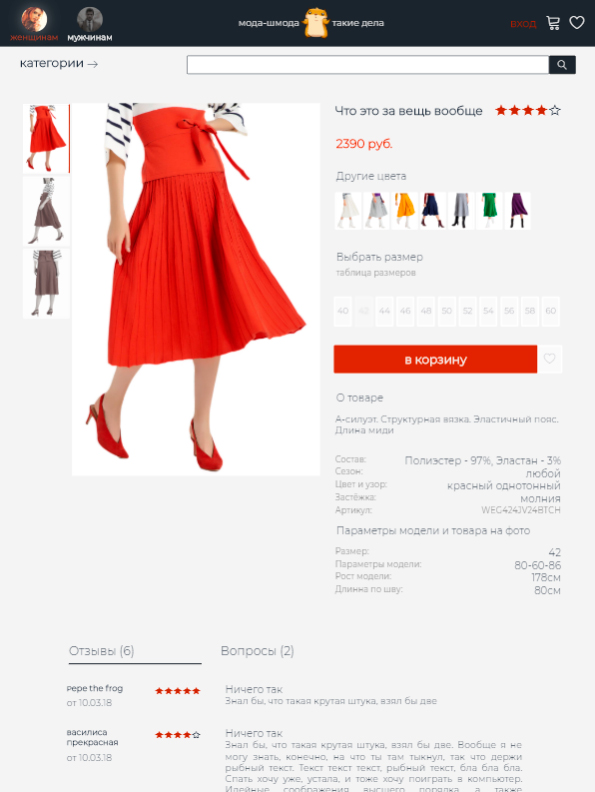
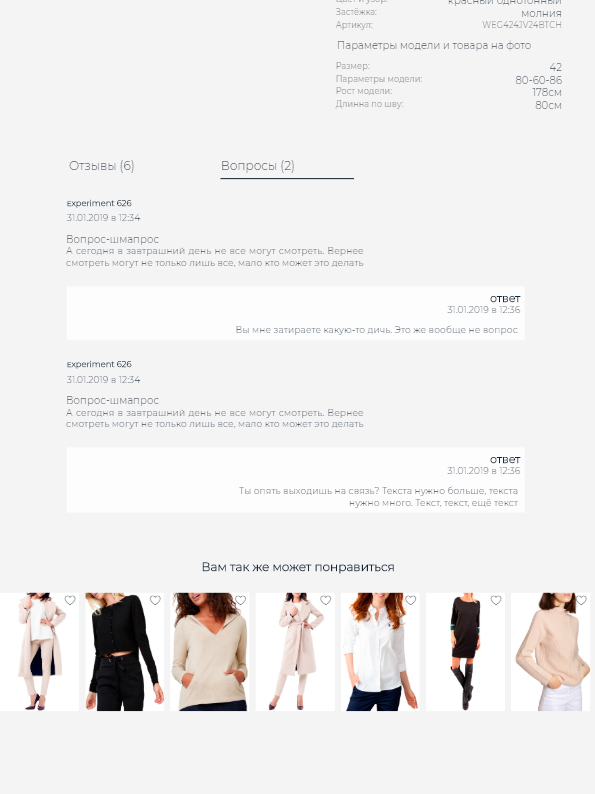
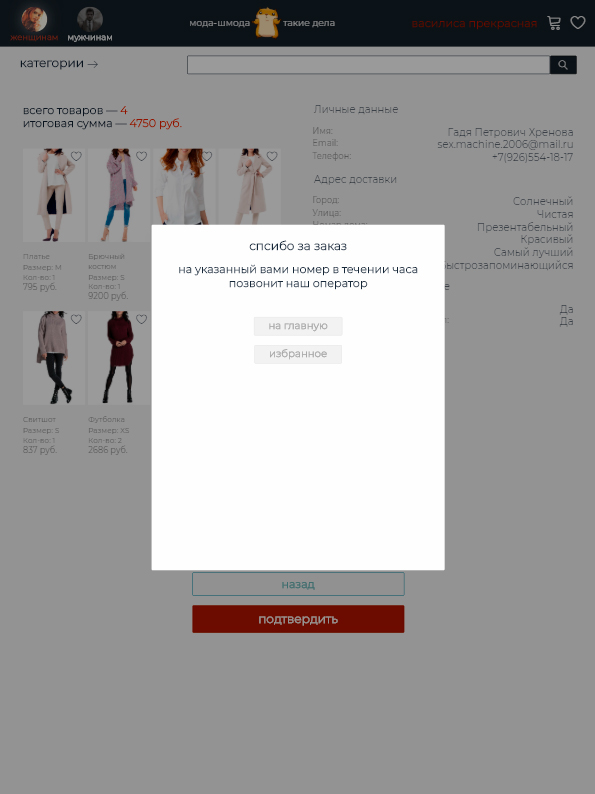
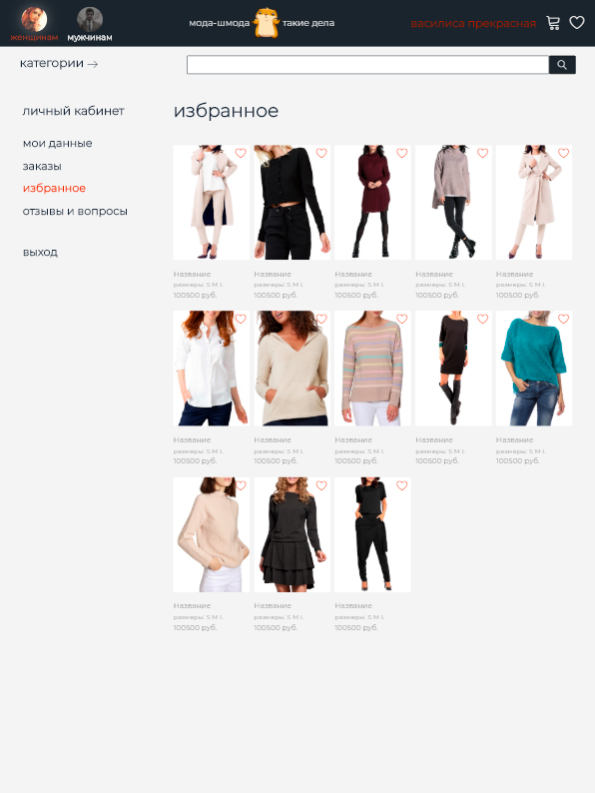
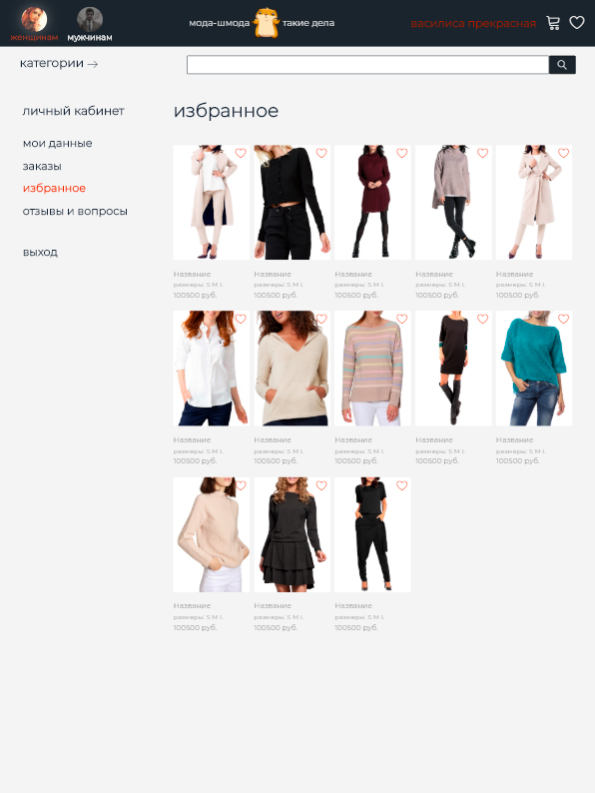
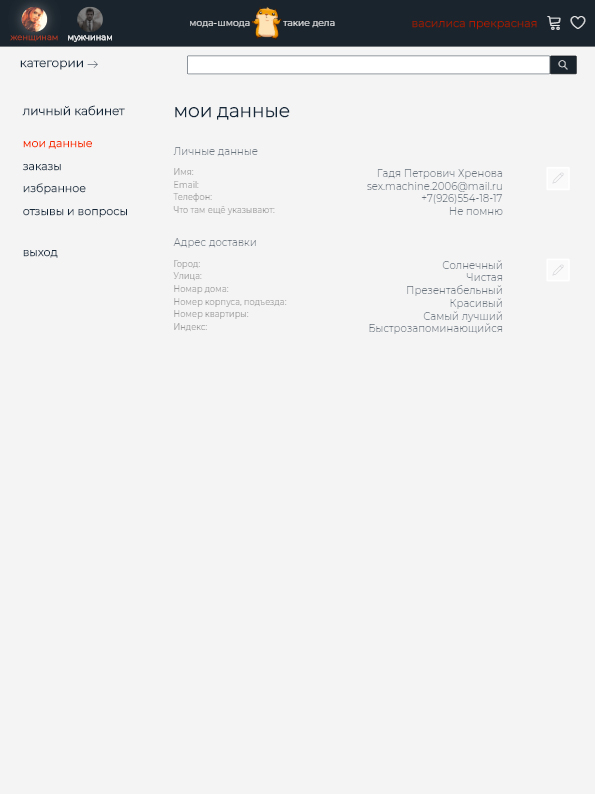
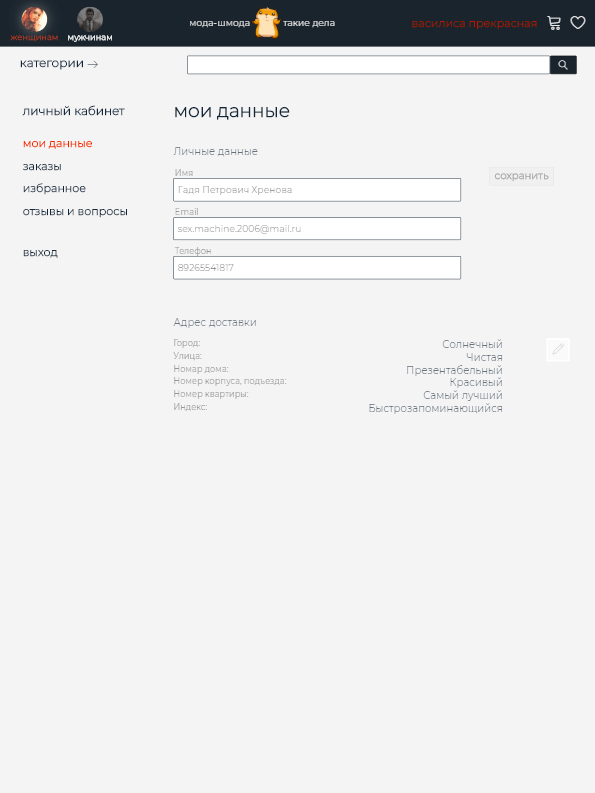
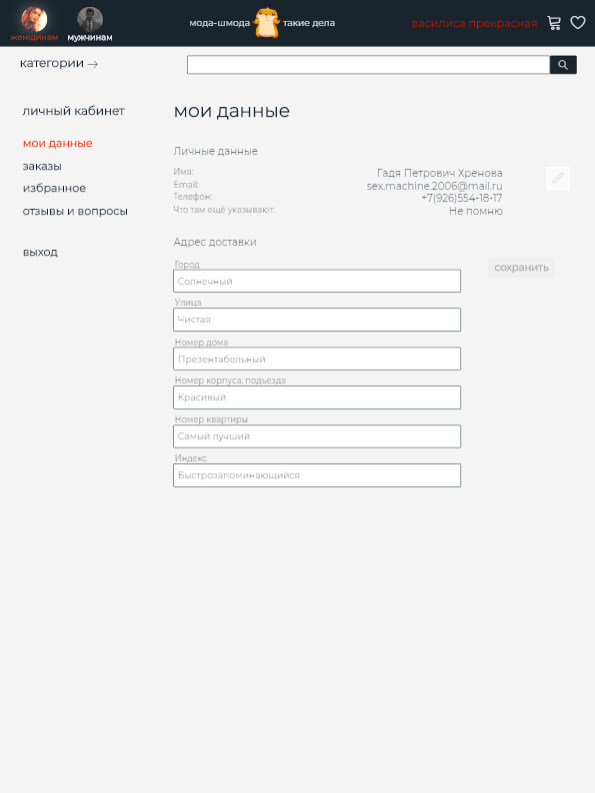
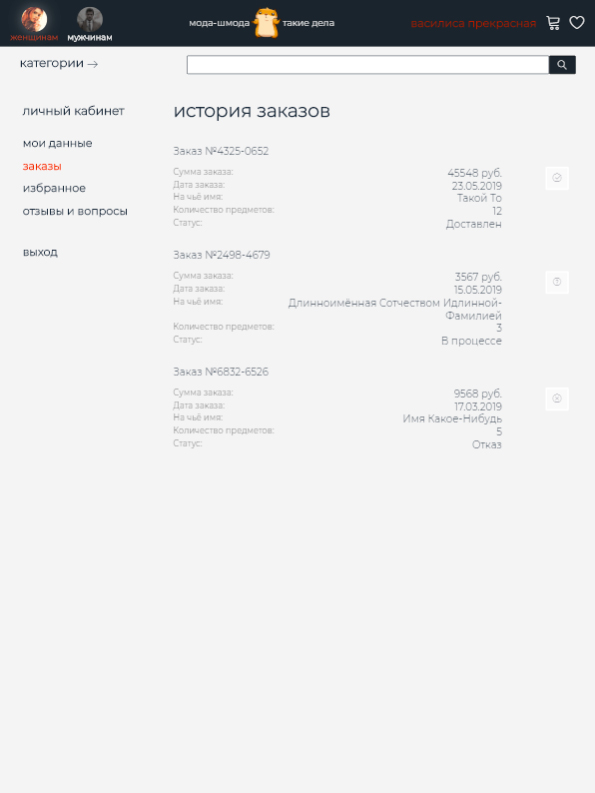
Это сайт почти по своему дизайну и для себя
Другие сайты интернет-магазинов выступили вдохновителями, некотрым донером, а личный опыт использования - UI инженером




Сайт написан на flex box, соответственно с кроссбраузерностью у него неплохо. Хотя и не идеально, адаптацией под старые браузеры я отдельно не занималась, так что на IE-9 и ниже сайт не смотрится




С адаптивностью проблем нет: как на телефоне, так и на телевизоре сайт выглядит отлично





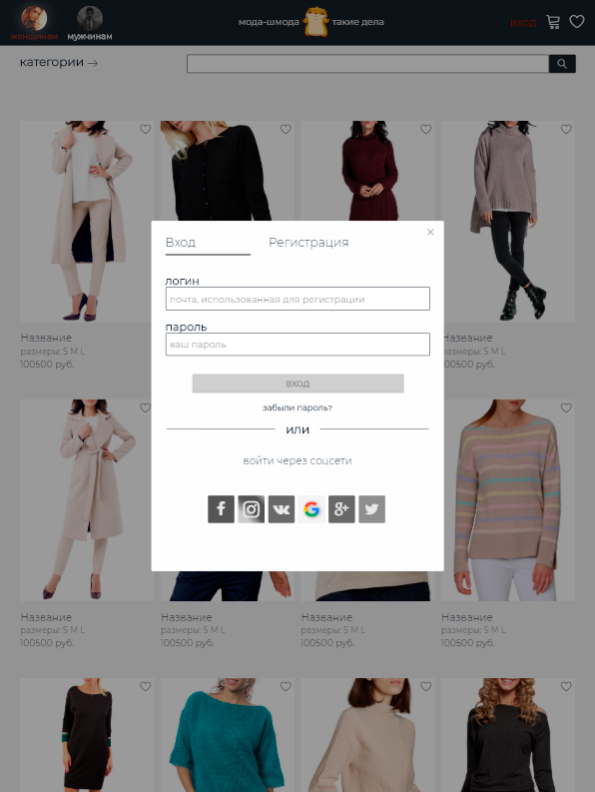
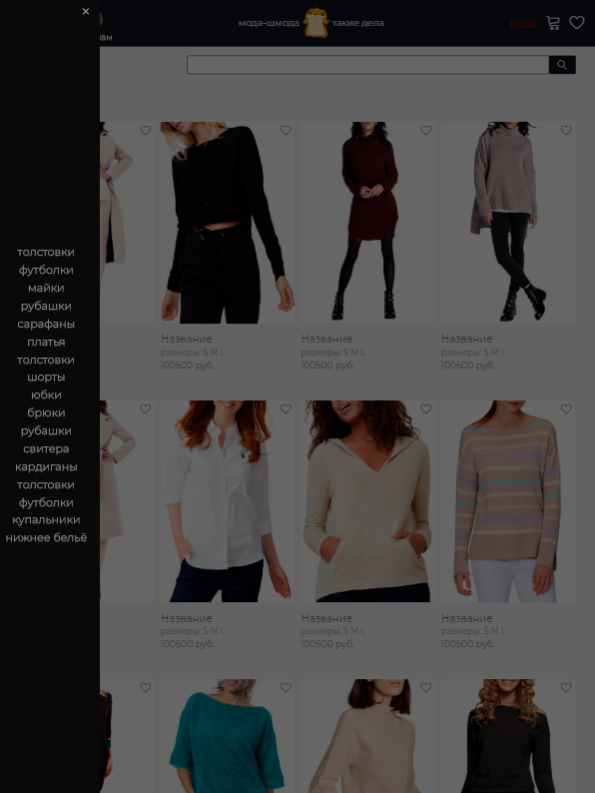
Почти все эффекты создавались на vanilla JS, однако при усложении оных, были переписаны на jQuery





При создании сайта я старалась максимально приблизится к БЭМ стилю именования и создания кода, но в процессе работы выработала свой стиль с сочетанием провторяющихся сквозь проект классов и присущих исключительно разрабатываемому объекту





При работе я использую WebStorm, Less и Jade, Gulp. Так же у меня есть самописная библиотека миксин на Less, ускоряющая вёрстку